As a Full Stack Software Engineer working full-time in the organized job sector, I implement full stack web development solutions in HTML, CSS, Javascript, React, Node and database as per design specifications. I follow semantic HTML elements for better web accessibility, BEM CSS convention, and secure coding practices in web design. I also provide and receive detailed code reviews to improve the quality and performance of the code. I am passionate about web development and eager to contribute solutions to changing software demands. I enjoy working with different technologies and frameworks, and learning new skills and tools. I am motivated by the sense of fulfillment I get from improving the solutions one line at a time. I am looking for opportunities to apply my problem skills to create innovative and impactful web applications.
SOME INFO
ABOUT ME
CHECK OUT MY
SKILLS
-
HTML
-
CSS
-
Javascript
-
ReactJS
-
NodeJS
-
MongoDB
-
ExpressJS
-
Git
-
Postman
-
Heroku
-
Windows
-
Microsoft Office
-
SASS
-
C++
TAKE A LOOK AT MY
PROJECTS

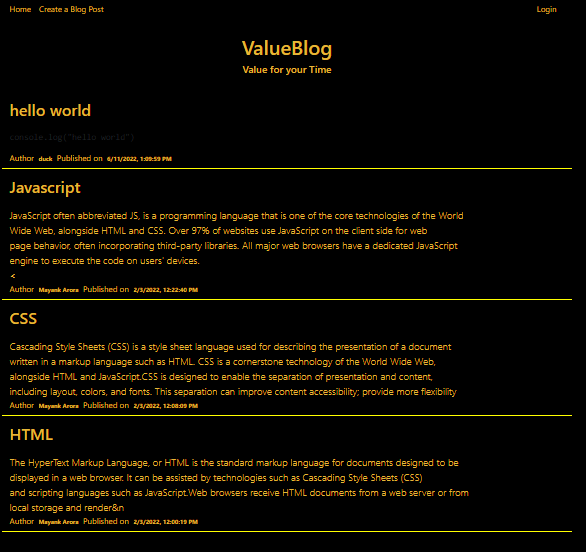
ValueBlog
Technologies Used: React, NodeJS, MongoDB, ExpressJS, Heroku
- Fully responsive web application.
- Displays all published blog posts on home page with author, date & time of blog post creation.
- Only admin can create/update/delete any blog post with full rich text editor features.
- Users can see all blog posts in chronological order on the home screen.

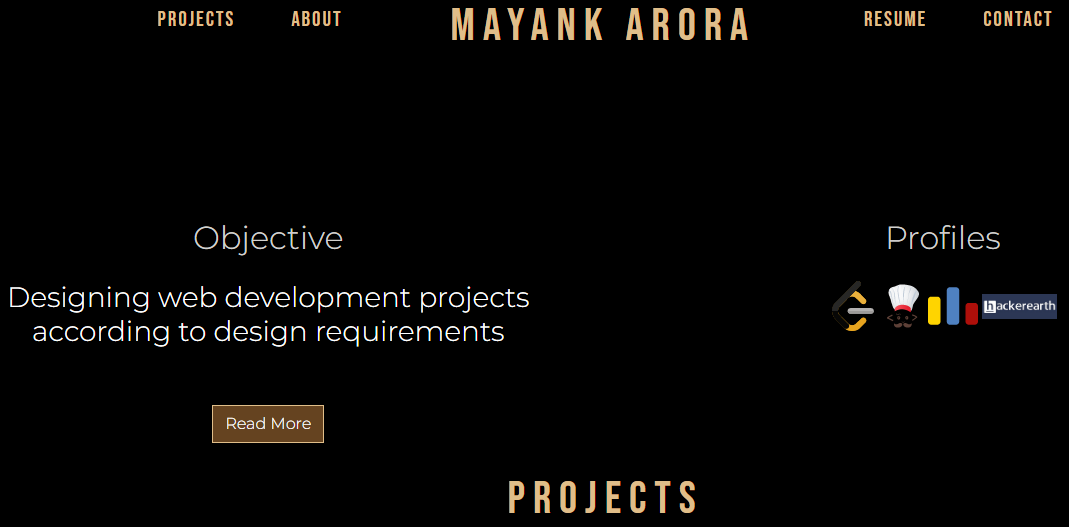
Portfolio Template-I
Technologies Used: React, HTML, CSS, Javascript
- Fully responsive web application using media queries.
- Displays Home, About, Projects, Resume and Contact sections.
- Projects section has information on technologies used and links to source code and deployed URL.
- Contact section has github & linkedin profiles link along with link to directly open the compose email section of the site administrator's gmail account.
- About section has links to various online programming profiles.

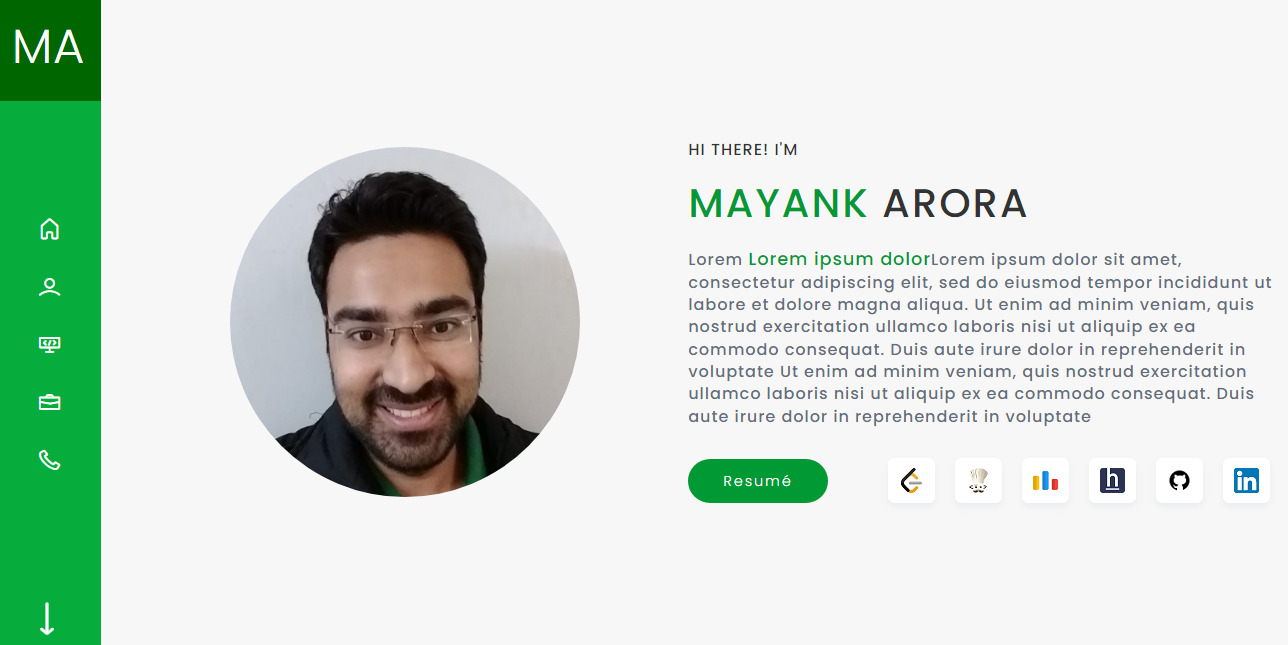
Portfolio Template-II
Technologies Used: HTML, CSS, Javascript
- Fully responsive web application using media queries.
- Displays Home, About, Projects, Resume and Contact sections.
- Projects section has information on technologies used and links to source code, demo and deployed URL.
- Contact section has a form backend to send submitted responses directly to the email inbox of the site administrator.
- About section has links to various online programming profiles, resume and also linkedin profile.

Movie Reservation
Technologies Used: HTML, CSS, Javascript
- Displays interface having seat distribution of available/occupied seats.
- User can select/deselect seats for a movie and get the total price.
- User can not select the seats already occupied.
- Selected seats and total price gets updated automatically.
- Data of occupied and selected seats for the movie and its price are stored in local storage which does not get erased on page refresh.
- Data of occupied and selected seats for the movie and its price is deleted permanently on erasing the local cache memory of the page.

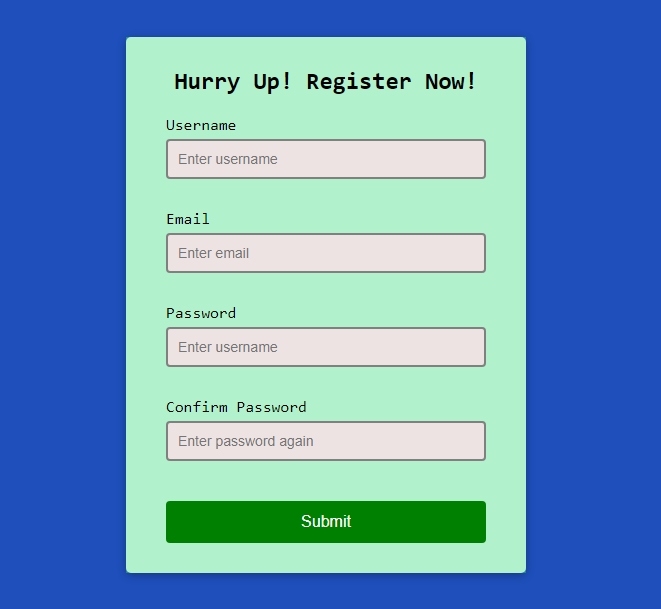
Form Checker
Technologies Used: , HTML, CSS, Javascript
- Shows error message when size of username does not match the range specified.
- Uses regex for email template checking.
- Verifies password by asking user to enter password twice.
- Passes all inputs in the form of an array to check if any field has been left blank.
SAY HELLO



